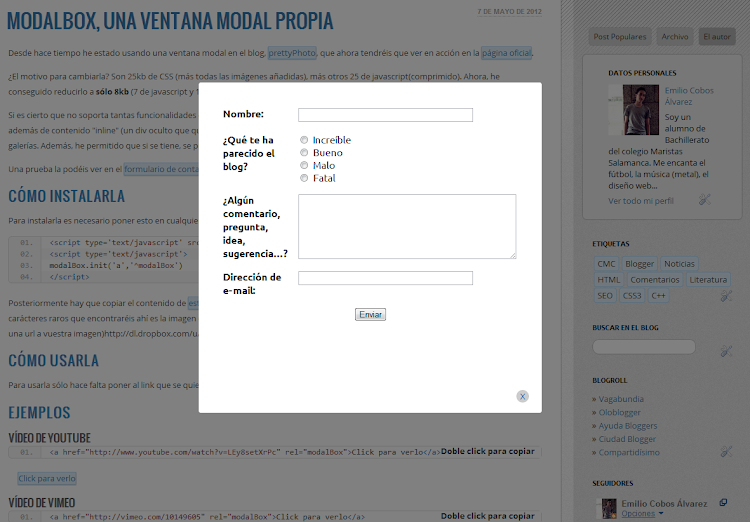
Desde hace tiempo he estado usando una ventana modal en el blog, prettyPhoto, que ahora tendréis que ver en acción en la página oficial, ya que ahora voy a usar una propia.
¿El motivo para cambiarla? Son 25kb de CSS (más todas las imágenes añadidas), más otros 25 de javascript(comprimido). Ahora, he conseguido reducirlo a sólo 8kb (7 de javascript y 1 de CSS con una imagen en base64 incluída).
Si es cierto que no soporta tantas funcionalidades como lightWindow(por ejemplo), soporta vídeos de youtube y vimeo, imágenes y iframes (otras páginas web), además de contenido «inline» (un div oculto que queremos que se muestre en la ventana modal). Por supuesto, también es posible mostrar galerías. Además, he permitido que si se tiene, se pueda usar jQuery para seleccionar elementos y si no, pues que no sea necesario. Otra característica interesante es que es «sensible» (no te muestra la imagen completa si tu pantalla es demasiado pequeña, aunque te da la opción de ampliarla después). Además, es compatible hasta con IE7 (seguramente con IE6 también, pero no he podido comprobarlo)
Cómo instalarla
Para instalarla es necesario poner esto en cualquier parte del fondo de la plantilla (como siempre, mejor encima de </body>):
<script type='text/javascript' src='http://dl.dropbox.com/u/71679931/share/modalBox.min.js'></script>
<script type='text/javascript'>
modalBox.init('a','^modalBox')
</script>Cómo usarla
Para usarla sólo hace falta poner al link que se quiere abrir y ponerrel="modalBox[nombreGalería]", siendo [nombreGalería] opcional.
Ejemplos
Vídeo de Youtube
<a href="http://www.youtube.com/watch?v=LEy8setXrPc" rel="modalBox">Click para verlo</a>Vídeo de vimeo
<a href="http://vimeo.com/10149605" rel="modalBox">Click para verlo</a>Iframe
<a href="http://css-tricks.com/?iframe=true&width=70%&height=90%" rel="modalBox">Click para verlo</a>?iframe=true es obligatorio. Width y height son parámetros opcionales que pueden especificarse en píxels o en porcentajes con respecto a la ventana.
Click para verlo
Inline
<a href="#contenido-oculto-1" rel="modalBox">Click para verlo</a>
<div id='contenido-oculto-1' style="display:none">Hola! Soy el contenido oculto</div>Títulos y descripciones
He dado la opción de poner un título mediante el atributo title o data-title y una descripción (caption) mediante el atributo data-caption. El uso sería algo así:
<a href="http://www.youtube.com/watch?v=LEy8setXrPc" data-title="Este es el título" data-caption="Esta es la descripción" rel="modalBox">Click para verlo</a>Galerías
Como he mencionado antes, en los links de una galería en vez de rel="modalBox" rel="modalBox[nombreGalería]". El ejemplo lo podéis ver en la entrada de prettyPhoto (recordad cambiar rel="prettyPhoto" por rel="modalBox")
Configuración y modificaciones
La configuración de la ventana es global (la misma para todas), y es la siguiente:<(p>
config: {
//Queremos que al hacer click en la capa se cierre la ventana
overlayClick:true,
//Queremos que se muestre la navegación
showNavi:true,
//Ahora mismo es inútil (todavía no implementada), estará en breve.
showGalName: true,
//Ancho para los elementos inline
inlineWidth:600,
//Orden de los elementos (1,2,3,4)
orden:['title','content','caption','navi'],
//Textos
textoAnterior: "Anterior",
textoSiguiente: "Siguiente",
textoCerrar: "X",
//Usar otro atributo (data-rel), etc
atributo: "rel"
}Por lo tanto, para editarlas, tendríamos que poner antes de modalBox.init (aunque en el mismo script) modalBox.config.nombreOpcion = valor. Por ejemplo:
modalbox.config.textoAnterior = "«"
Truco: Usarla en todas las imágenes de las entradas (con jQuery)
Gracias a que he dado opción a usar jQuery para seleccionar los links, podemos usarlo para todas las imágenes de las entradas. Para ello, sólo haría falta cambiar la línea de código que pone modalBox.init('a','^modalBox') por modalBox.init('.post-body a:has(img)').
Como siempre, si tenéis alguna duda no dudéis en comentar para aclarar vuestras dudas, o cualquier otra cosa.