Hoy me preguntó Andrés si tenía idea de cómo eliminar los estilos y scripts automáticos de blogger.
Como muchos sabréis, blogger inserta muchísimos archivos innecesarios en las plantillas, pero nunca me había puesto a investigar sobre la posibilidad de eliminarlos.
Son códigos que no aparecen en la plantilla, pero que son insertados automáticamente por blogger cerca de ciertas etiquetas clave de ella. Así que me puse a jugar con las entidades HTML, y se consiguió:
Eliminar los estilos automáticos de blogger
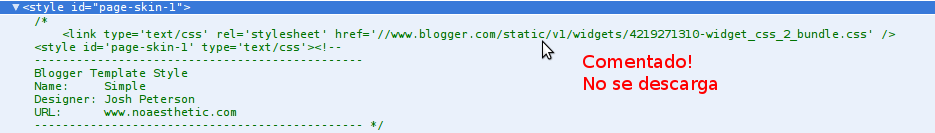
Blogger añade a todos sus blogs un archivo css con estilos automáticos y bastante específicos que muchos quieren sobreescribir. Esto hace mucho más difícil la personalización de plantillas, además de ser un archivo enorme.
Este archivo es insertado justo antes de <b:skin>, y es el primer archivo que deberías eliminar si aspiras a crear una plantilla desde cero.
Para eliminarlo bastaría con cambiar la línea:
<b:skin><
Eliminar scripts de redirección móvil y scripts de control del tiempo
El script de redirección móvil no se inserta si no se tienen activadas las plantillas para móviles. El único script ineludible que se inserta encima del </head> es uno de control del tiempo, pero no añade datos a la página. De todas maneras, si aún así quieres eliminarlo, te doy la opción:
Sólo tienes que cambiar </head> por <!-- </head> --></head>.
Eliminar los scripts del fondo de la web
Es posible que este javascript afecte a algún widget muy concreto (aunque no es probable). De ser así, sólo tienes que revertir el proceso.
Blogger inserta un gran pedazo de Javascript encima de </body>. Si queremos evitar su ejecución, sólo tendremos que seguir un procedimiento parecido, cambiando </body> por <!-- </body> --></body>.
Truco: Hacer que reaparezcan las imágenes de los comentarios
Uno de los problemas de comentar el</body> es que las imágenes de los comentarios desaparecen.
Para solucionarlo basta con poner el siguiente script encima de <!-- </body> -->:
<script>/* <![CDATA[ */
(function reparar() {
var imagenes,
imagen,
len,
i;
if( ! document.querySelectorAll ) {
return;
}
// Si no han cargado los comentarios
if( ! document.querySelector('.delayLoad') ) {
// Ejecutar la función en una décima de segundo y no ejecutar más
setTimeout(reparar, 100);
return;
}
imagenes = document.querySelectorAll('.delayLoad');
len = imagenes.length;
i = 0;
for( ; i < len; i++ ) {
imagen = imagenes[i];
imagen.src = imagen.getAttribute('longdesc');
imagen.style.display = "";
}
}())
// ]]>
</script>Final: Eliminar los otros scripts de blogger:
El resto de los scripts pesados que inserta blogger en sus páginas se encuentran en <b:include data='blog' name='all-head-content'/>. No os puedo proporcionar una suplantación infalible de este includable, pero aquí tenéis una que, a día de hoy, lo consigue.