Éste post está desactualizado. Aunque casi todos los contenidos siguen siendo válidos, la herramienta de importación está actualizada. Ver aquí
Éste post va a ser un poco más largo de lo normal: La razón de ello es que una migración de blogger a wordPress es complicada, y si se lleva mal a cabo, puedes tener problemas. Por eso intentaré explicarlo todo con el mayor detalle posible.
Si te ha quedado alguna duda tras leer el tutorial, antes de llevar algo a cabo de lo que te puedas arrepentir, deja un comentario con ella para poder solucionarla.
Éste post es un recopilatorio de los pasos que yo mismo seguí para migrar por completo el sitio de blogger a wordPress.
No tengo nada contra blogger (ni mucho menos ;), si me conocéis sabéis que le tengo mucho cariño), pero creo que esta guía puede ser de utilidad a todo aquel que esté tratando de migrar su blog a wordPress.
Una de las cosas más difíciles del cambio de Blogger a WordPress, es mover los posts. Blogger tiene la opción de exportar un blog, wordPress tiene un importador desde blogger, pero que no funciona muy bien, y la única utilidad con la que conseguí hacer algo es con una app de conversión de feeds (que sólo permite hasta dos megas).
Así que me decidí a crear mi propio script para migrar todo, incluyendo los comentarios anidados de blogger, las etiquetas (que luego podéis transformar fácilmente en categorías), y obviamente los posts. Éstos son los pasos a seguir:
Pasos a seguir
Conseguir un hosting
Tendréis que conseguir un hosting si queréis trabajar online. Si sólo queréis tontear con él, o experimentar, siempre podéis hacer una instalación local.
Instalar wordPress
Explicado con detalle aquí.
Crear los usuarios necesarios
Si es un blog multiautor, entra a el escritorio de wordPress (ubicado en /wp-admin/), haz click en usuarios, y añade tantos como autores tenga tu blog. Si no lo es, puedes omitir este paso.
Exportar el blog de Blogger
Desde el escritorio de blogger: Blogger › Configuración › Otros › Exportar blog.
Descargar estos archivos
Son unos archivos creados por mí en una carpeta para realizar la importación completa.
Colocar el archivo de exportación
Extraed los archivos recién descargados, y reemplazad blog.xml por el archivo de exportación vuestro blog. Importante que tenga el nombre blog.xml.
Editar el archivo fetcher.php
En ese archivo debéis de editar varias variables: El host, el nombre de la base de datos, el nombre de usuario, la contraseña y el prefijo de las tablas si habéis elegido otro diferente a wp_.
Además deberéis editar los autores del blog (la variable $autores), tal y como viene indicado en el archivo.

Subir los archivos
Sube la carpeta al directorio donde has instalado wordpress, y renómbrala como importar (sólo para acceder más fácilmente).
Ejecutar el script
Vete desde el navegador a la carpeta «importar» (debería de quedar algo así como: http://tudominio.com/importar/).
Estarás abriendo un archivo llamado index.html, que mediante Javascript leerá el feed y lo enviará reescrito al archivo PHP. Desde ahí, se añadirán todos los datos necesarios en la base de datos para que tus posts estén en tu nuevo blog de wordpress.
Sé paciente
Ni se te ocurra salir de la página hasta que aparezca la palabra completo, ni refrescar la página. Pero en serio, ni se te ocurra! Podrías duplicar datos, o dejar media tabla sin importar.
Hecho!
Vete al directorio de wordPress y tendrás todos los posts, comentarios, etc.
Borra la carpeta del importador
Borra la carpeta «importar» para evitar volver a acceder a ella y crear otra vez los posts.
Extra: mostrar las imágenes de los comentaristas de Blogger
WordPress usa para mostrar las imágenes de los comentaristas Gravatar, un sistema de avatares obtenidos mediante una url que contiene un hash de tu correo electrónico (más info).
Al comentar desde tu cuenta de Google, Blogger dice que tienes un e-mail con la dirección noreply@blogger.com. Por lo tanto, eso no nos lleva a nada.
Pero cuando ejecutaste el script, almacené la imagen en un campo nuevo de la tabla de los comentarios (wp_comments). El problema es que para mostrarlo hay que hacer un pequeño cambio en el tema que estéis usando.
Para eso tenéis que ir a la carpeta del tema (/wp-content/themes/[nombreDelTema]/) y editar con un editor de código el archivo functions.php. Dependiendo del tema, la función se llamará de diferente manera, pero todas deberían de tener al principio la línea $GLOBALS['comment'] = $comment;. En esa función, buscad algo así:
<?php echo get_avatar( $comment, $avatar_size ); // $avatar_size puede que no venga directamente, sino que venga $size, un número, o otra cosa... ?>Y reemplazarlo con algo como:
<?php if( $comment->comment_author_image ){
echo "<img class=\"avatar avatar-$avatar_size\" src=\"" . preg_replace("/\/s[0-9]+(-c)?\//", "/s$avatar_size$1/", $comment->comment_author_image )\ . "\" alt=\"Imagen de $comment->comment_author\" title=\"Imagen de $comment->comment_author\">";
} else {
echo get_avatar( $comment, $avatar_size );
} ?>¿Ahora ya has acabado?
Si lo que quieres es trastear un poco con wordPress sí, ya tienes todos los posts, y todo lo que necesitas.
Si lo que quieres es transferir tu blog, no. Necesitarás conseguir que los links de blogger vayan a tu nuevo sitio, enviar un sitemap a google, etc.
Conseguir el cambio completo
De acuerdo, ahora ya tienes todos los datos de tu blog de blogger en wordPress. ¿Pero ahora qué?
Conseguir la redirección desde blogger
Ésta es sin duda una de las cosas más complicadas de hacer. Hay varias soluciones, pero todas vienen a llamar a un archivo PHP que busca en la base de datos, por lo que es menos eficiente que la solución que yo propongo (basada en .htaccess).
Lo primero va a ser determinar la estructura de los enlaces. Accede a tu sitio de wordPress, entra en Ajustes › Enlaces permanentes, y elige una de las dos estructuras siguientes. Una vez hayas escogido una, sube a tu carpeta de wordPress un archivo con las líneas de código indicadas debajo de ella (cambiando emiliocoboscmc por tu dirección de blogspot) y con el nombre .htaccess:
1- Sólo el nombre del post: Haced click en Nombre entrada, y guardar cambios.
Vuestro .htaccess debería de ser:
# REDIRECCIÓN BLOGGER A WORDPRESS
RedirectMatch 301 ^/(http://emiliocoboscmc\.blogspot\.com/)?[0-9]{4}/[0-9]{2}/(.+)\.html$ /$2
RedirectMatch 301 ^/(http://emiliocoboscmc\.blogspot\.com/)?search/label/(.+)$ /?s=$2
# FIN REDIRECCIÓN BLOGGER A WORDPRESSCon esto hacemos que cualquier link que sea como /http://emiliocoboscmc.blogspot.com/2012/09/navegar-posts-teclado-blogger.html nuestro servidor lo redirija a /navegar-posts-teclado-blogger/
2- Estructura del estilo a blogger: Insertar en la casilla estructura personalizada la siguiente estructura: /%year%/%monthnum%/%postname%.html
Vuestro .htaccess debería de ser:
# REDIRECCIÓN BLOGGER A WORDPRESS
RedirectMatch 301 ^/(http://emiliocoboscmc\.blogspot\.com/)([0-9]{4}/[0-9]{2}/.+\.html)$ /$2
RedirectMatch 301 ^/(http://emiliocoboscmc\.blogspot\.com/)?search/label/(.+)$ /?s=$2
# FIN REDIRECCIÓN BLOGGER A WORDPRESSSi no funciona, tendréis que eliminar las dobles barras // por una sola
Lo segundo va a ser cambiar la plantilla de blogger. Tendréis que usar algo como ésta (reemplazando emiliocobos.net por vuestro dominio):
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2 no-js' expr:dir='data:blog.languageDirection' lang='es' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://opengraphprotocol.org/schema/'>
<head>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<link href='/' rel='canonical'/>
<meta content='0;url=' http-equiv='refresh'/>
<script>window.location.replace("/");</script>
<b:else/>
<meta content='noindex, nofollow' name='robots'/>
<meta expr:content='"0;url=/" + data:blog.canonicalUrl' http-equiv='refresh'/>
<link expr:href='"/" + data:blog.canonicalUrl' rel='canonical'/>
<script>window.location.replace("/<data:blog.canonicalUrl/>");</script>
</b:if>
<b:skin><![CDATA[]]></b:skin>
</head>
<body><div id='page'>
<h1>Redireccionando</h1>
<p>Puedes acceder a esta página haciendo click <a expr:href='"/" + data:blog.canonicalUrl'>aquí</a></p>
</div>
<b:section id='main'/>
</body></html>Cambiar la url de los links internos
Si tenemos una gran cantidad de links internos en nuestra base de datos, puede sernos útil cambiar los links que apunten a http://misitio.blogspot.com por links que apunten a http://misitio.com.
He actualizado el .htaccess para que funcione correctamente. Ahora sólo tendríais que hacer una consulta desde el panel de control de vuestra base de datos:
UPDATE `wp_posts` SET `post_content` = REPLACE(`post_content`, 'http://emiliocoboscmc.blogspot.com', '');Cambiando mis direcciones por las vuestras.
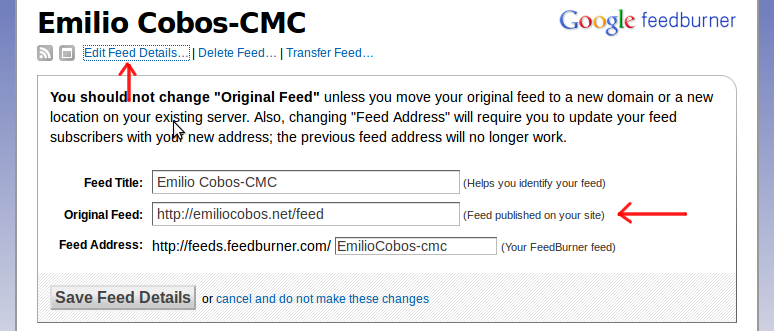
Cambiar la url del feed
Ahora tienes tus posts, comentarios, etc en un nuevo blog de wordpress pero, si actualizas el nuevo blog, no aparecerá para los viejos subscriptores. Suponiendo que usas feedburner, la solución es fácil:
Vete a tu cuenta de feedburner, selecciona el feed deseado y haz click en Edit Feed Details…. Allí, cambiad el campo llamado Original Feed por http://url_a_tu_nuevo_blog.com/feed/· Ahora todos los subscriptores de feedburner podrán leer tus nuevos posts.

También deberías hacer un último post en blogger para informar del cambio (para todos los seguidores que no te siguieran por feedburner sino por el feed de blogger).
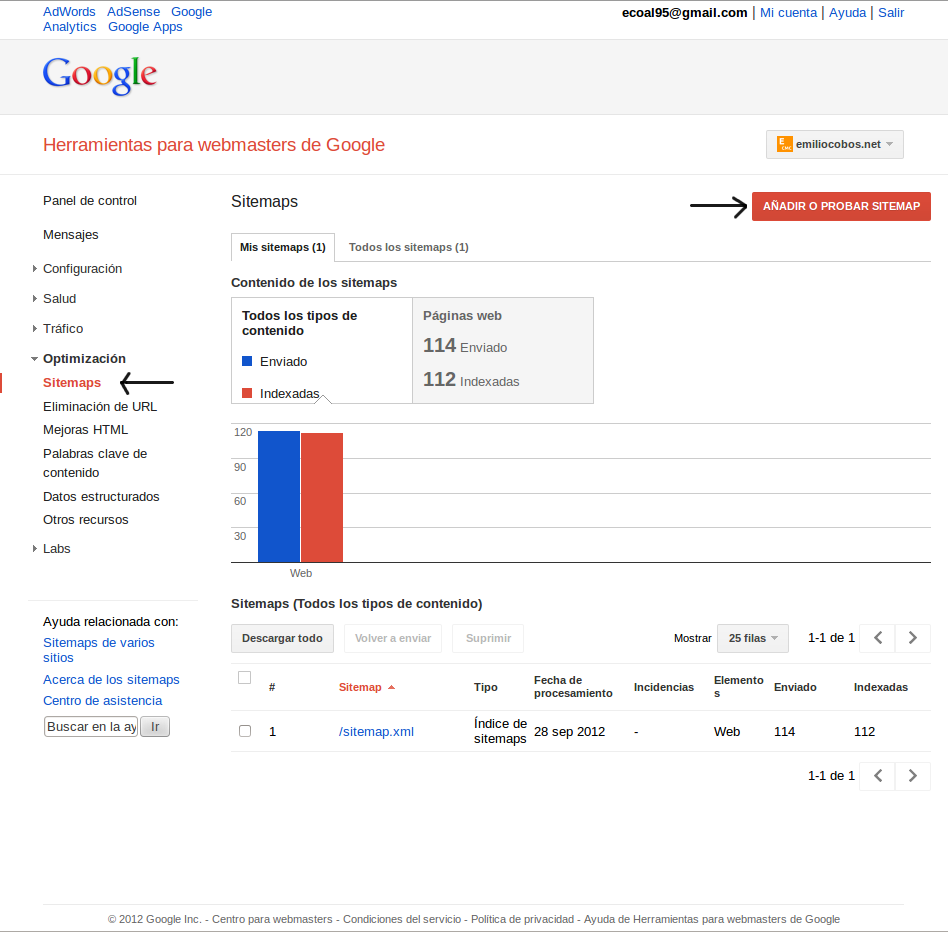
Enviar el sitemap a Google
Éste es uno de los pasos más importantes para recuperar el posicionamiento de tu blog. El procedimiento es fácil:
- Instala y activa el plugin Google XML Sitemaps
- Registra tu nuev Announcing the Prezi Referral Program o sitio en Google Webmaster Tools (si no lo tienes ya registrado).
- Desde Google Webmaster Tools, haz click en Optimización › Sitemaps. Desde allí, click en Añadir o probar sitemap, e introducimos sitemap.xml.

Publica!
Ya tienes el nuevo blog. Es normal que las primeras semanas el tráfico de los buscadores se vea reducido (es un sitio nuevo, por contenido duplicado según google), pero cuando google se dé cuenta de lo que pasa al intentar indexar tu nuevo sitio, y tú publiques algunos artículos nuevos y de calidad, recuperarás tu posicionamiento