Como hemos visto en la
entrada anterior, podemos marcar el contenido de una página para que los buscadores lo indexen mejor. En esa entrada, vimos cómo se podía hacer mediante
microformats, en ésta vamos a aprender a hacerlo usando
microdata.
La mayor diferencia es que
el tipo de contenido no va marcado por clases, sino por atributos HTML. Hay tres atributos básicos:
itemscope: Con éste marcamos un elemento.itemtype: Es la url que indica el tipo de objeto que estamos marcando.itemprop: Este atributo indica que el contenido es una parte del ancestro más cercano que tenga un itemtype
Otra diferencia importante es que podemos marcar una
cantidad inmensamente mayor de contenidos.
Dicho lo más importante, empezemos:
Nota importante: Es posible que duplicar información mediante distintos tipos de marcado pueda no ser totalmente beneficioso. Por ello recomiendo que se decida por uno de los dos métodos, bien éste o bien el
anterior. Éste es más completo. El anterior es más simple. Elegid el que mejor os parezca.
1- Marcar el blog
Tenemos que indicar qué parte es el blog en sí. Esa zona va a ser
<div class='blog-posts hfeed'>. Quedaría:
<div class='blog-posts' itemscope='itemscope' itemtype='http://schema.org/Blog'>
2- Marcar las entradas:
Ahora tenemos que marcar las entradas. La forma de hacerlo puede ser distinta si usamos los comentarios anidados en blogger (no podremos indexarlos), o si usamos
otros comentarios.
- En el primer caso tendremos que cambiar:
<div class='post hentry'> por <div class='post hentry' itemprop='blogPosts' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
- En el segundo usaremos el div
post-outer, ya que los comentarios están dentro de ese div y no dentro de post hentry, por lo que cambiaremos <div class='post-outer'> por <div class='post-outer' itemprop='blogPosts' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
3- Marcar el título, el contenido…
Oloman se me adelantó e hizo
una entrada sobre esto, así que no veo necesidad de repetirlo. Recordad que
blogposting ya está marcado, así que no tenéis que añadirlo otra vez.
4- Marcar el autor
En el
post anterior, vimos cómo marcar el autor con microformats. Con microdata quedaría así:
<span itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<b:if cond='data:post.authorProfileUrl'>
<a expr:href='data:post.authorProfileUrl' rel='author' itemprop='name url'>
<data:post.author/>
</a>
<b:else/>
<span itemprop='name'><data:post.author/></span>
</b:if>
</span>
Como podéis ver, indicamos que es una persona, y que es el autor. Si tiene link, indicamos que el link es el del autor, y cuál es el nombre. Si no lo tiene, sólo indicamos el nombre, y listo.
5- Marcar las etiquetas
Para ello buscad el fragmento de código que vimos en la
entrada anterior, y añadid a las etiquetas con
rel='tag' el atributo
itemprop='keywords'.
6- Marcar los comentarios
Ésta es la parte más difícil porque los códigos de los comentarios suelen ser diferentes (recordad que los anidados de blogger no nos valen). El caso es añadir al bloque de comentario
itemprop='comment' itemscope='itemscope' itemtype='http://schema.org/UserComments'. En los
comentarios de Felipe, la zona donde lo tendríais que añadir sería
<div class='comentario-base'> y a
<div class='respuesta'>, mientras en otro puede variar.
Siguiendo en el caso anterior, tendríais que añadir
itemprop='commentText' a los dos
class='comment-body'.
También hay que cambiar todos los
<span class='autorcomentario'> por:
<span itemprop='creator' itemscope='itemscope' itemtype='http://schema.org/UserComments' class='autorcomentario'>
<b:if cond='data:comentariohijo.authorUrl'>
<a itemprop='url name' expr:href='data:comentariohijo.authorUrl' rel='nofollow'><data:comentariohijo.author/></a>
<b:else/>
<span itemprop='name'><data:comentariohijo.author/></span>
</b:if>
</span>
Por último, en
class='comment-timestamp', añadiremos al link (etiqueta
<a>) el atributo
itemprop='url'
Otras modificaciones:
Para marcar la fecha de publicación, tendríais que sustituir
<abbr class='published ...</abbr> por
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><data:post.timestamp/><meta expr:content='data:post.timestampISO8601' itemprop='datePublished'/></a>
Sobre advertencias
Si habéis probado esto en alguna entrada individual, es posible que os encontréis advertencias como esta:
No os preocupéis, son por los avatares de los comentarios (pero no los podemos evitar).
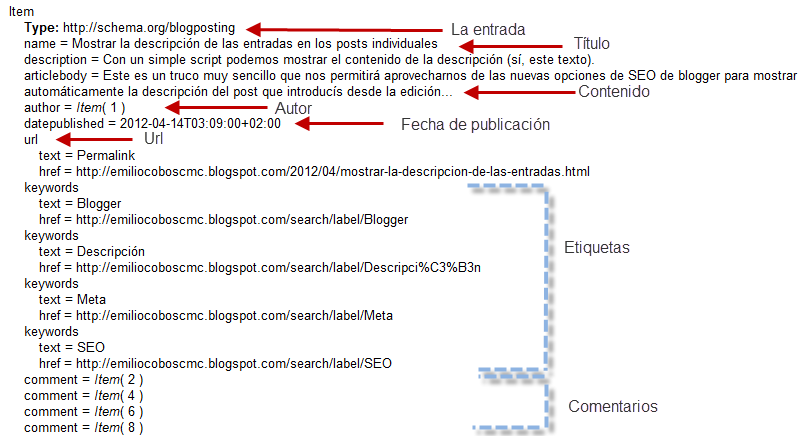
Resultado
Que sepáis que soy consciente de que un tutorial así es difícil, pero espero que lo halláis podido entender bien (si tenéis algún problema/duda comentad, y lo intentaré solucionar). De ser así, al ir a la web
Rich Snippets Testing Tool, debería quedar algo así: