Ya tenemos hecho nuestro formulario con PHP, con AJAX y comprobación de errores. Pero no lo hemos visto en acción:
Demo Descarga
Si os descargáis el archivo, recordad cambiar en el archivo post.php mi e-mail por el vuestro.
Si tenéis problemas con la llegada de los mensajes (probad un par de veces insertando en el formulario emails distintos), echadle un ojo a este comentario.
 |
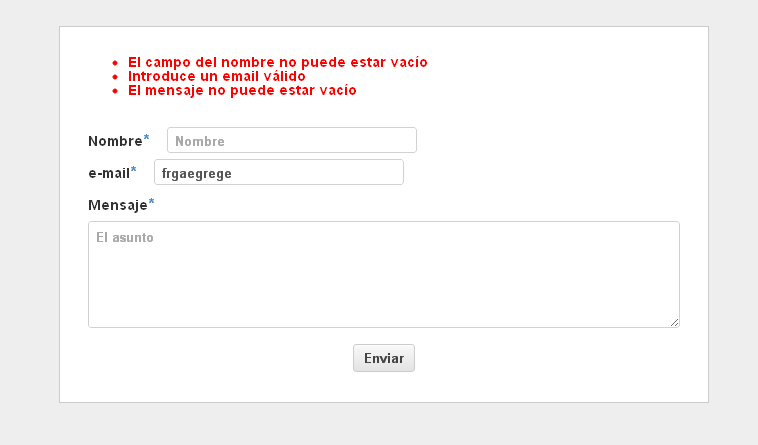
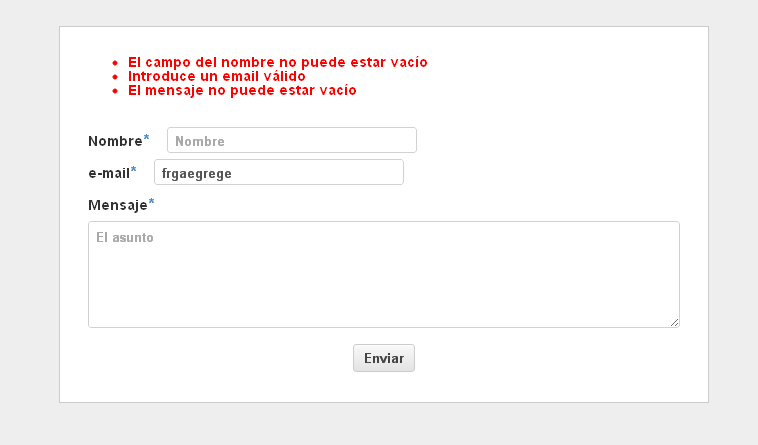
| Formulario con errores |
 |
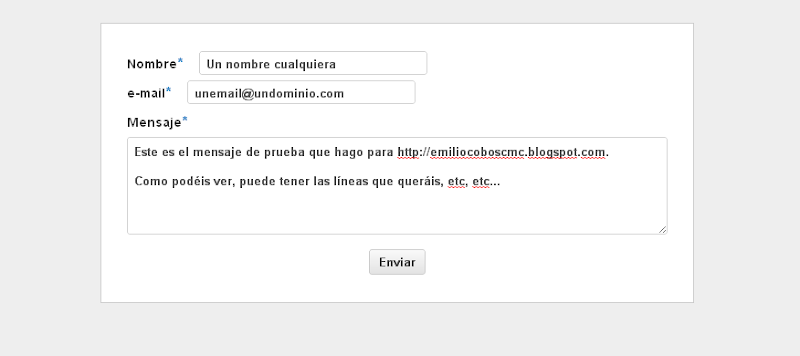
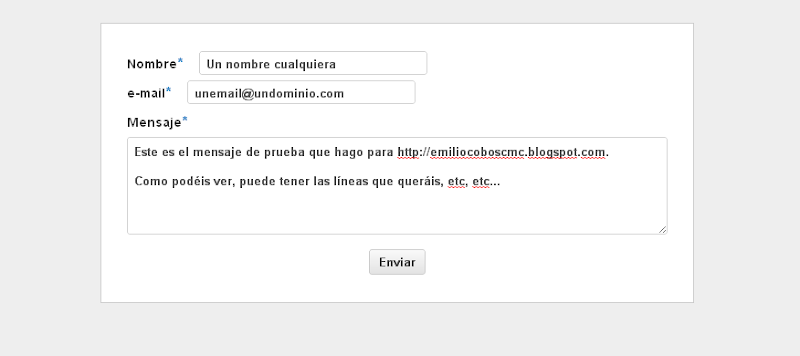
| Formulario relleno correctamente |
 |
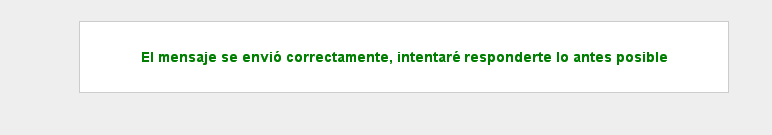
| Formulario enviado correctamente |
 |
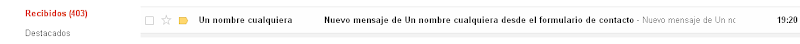
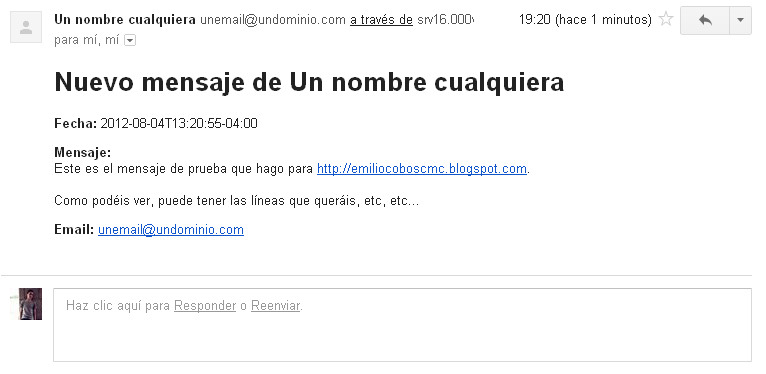
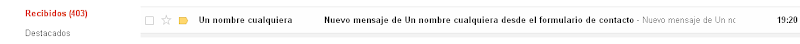
| Mensaje en la bandeja de entrada de GMail |
 |
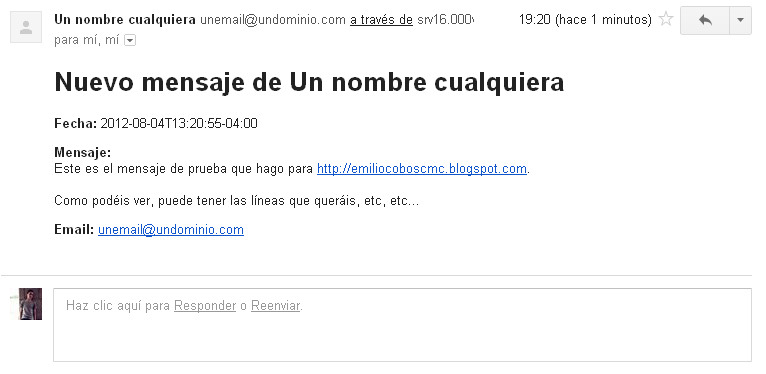
| Mensaje recibido y abierto |
Toda la serie: