Para el final de este curso, para la asignatura de TIC, he tenido que hacer una página web. En principio había que hacerlo con Joomla, pero me dieron permiso para hacerla desde cero.
El resultado final podéis verlo aquí.
Así que me puse manos a la obra. Quería probar cosas nuevas: algo de AJAX, accesibilidad, mucho HTML5 pero sin dejar de lado los navegadores antiguos.
Usé un poquito de PHP para asegurarme de que si se iba a las páginas que se iban a cargar con AJAX (por si no se tenía javascript), se viera todo correctamente. Todas las páginas son prácticamente iguales, sólo que cambiando el contenido. Podéis ver el archivo index.php, o descargar el código entero.
Cosas originales
Las cosas más difíciles/originales que se me ocurrieron hacer fueron:
- Un gráfico en 3d con CSS3 (y algo de JS para generarlo). Lo más difícil fue coordinar el uso de pseudoelementos y transformaciones para que el resultado en los navegadores antiguos fuera un gráfico normal en 2d.
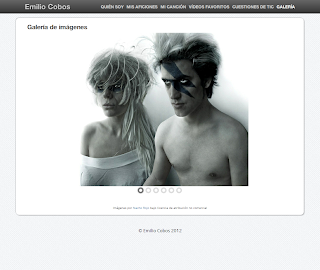
- Un slider sensible (sigo sin saber si responsive en español se dice sensible). Cambiad el tamaño de la ventana y lo veréis. El truco está en posicionar absolutamente las slides y darles un ancho de 100%. La altura de la galería, así como la posición, se calcula dinámicamente con Javascript. Para la animación usamos las transiciones de CSS3 si están disponibles. Si no lo están, se usa Javascript.
- Usar 0 imágenes (excepto el gif mientras carga en base64 y el slider).
- Usar 0 librerías de Javascript. Éste es el script que he utilizado para conseguir todos los efectos y acciones con javascript. Todo escrito a pelo.
- Las media queries. Para que el diseño sea sensible, son necesarias. Si cambiáis el tamaño de la pantalla lo veréis.
¿Qué os parece?
Me gustaría que me dierais vuestra opinión sobre el sitio. Finalmente, si hay algo en esa web que queréis implementar en la vuestra, comentad aquí sobre lo que es para hacer un tutorial en profundidad sobre cómo usarlo.