En esta serie de tutoriales vamos a ver como crear desde cero un formulario de contacto básico con PHP.
Para el PHP habrá que tener algún tipo de hosting que nos permita enviar e-mails (me consta que 000webhost lo permite). Aunque lo primero es tener el HTML necesario, que es un formulario cualquiera. Usaré tres campos: Nombre, e-mail y mensaje, que serán obligatorios.
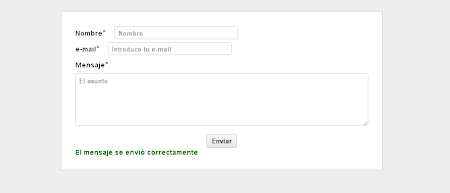
El resultado final será algo así:
Si te interesa aprender cómo hacerlo, te recomiendo que leas esto. Si no, siempre puedes esperar a que acabe, y ponga un link de descarga a los archivos finales.
Nota: tened en cuenta que usaremos varios atributos propios de HTML5 (aunque haremos que funcione en navegadores antiguos )
Para hacer todo crearemos una carpeta con estos archivos (por ahora):
- index.html, donde tendremos nuestro formulario.
- Una carpeta llamada css, donde guardaremos style.css, el archivo para editar la apariencia del formulario, y reset.css, el famoso reset de Eric Meyer (suelo preferir usar normalize.css, pero no merece la pena incluirlo sin editar para un proyecto pequeño).
- Una carpeta llamada js, donde guardaremos:
- modernizr.js, una versión de modernizr que comprueba los tipos de elementos HTML5 de los formularios. Podéis descargarla desde aquí
- script.js, donde pondremos el código necesario para enviar el formulario con los datos necesarios, y comprobar los campos necesarios.
- post.php, donde enviaremos los datos.
Toda la serie: